Free until your first customer
Start growing your agency today—without a complicated setup.

"Orchestra is purpose built for productised services / agencies and has a clean, fast UI that makes it easier for my clients to interact with us and for me to manage my agency. It has all of the features that make automating and managing the agency even easier."
George Collier
Founder of NotQuiteUnicorns
"Such an amazing tool for designers in the productized design arena. Slick, quick, with all the essential features you need, and none of the fluff. Oh, and the founder is so supportive and helpful. Double win!"
Marc Andrew
Founder of All You Can Design
No doubt, growing an agency is hard.
Without a system, it's even harder.
(We know it, we've been there)
Your agency without Orchestra
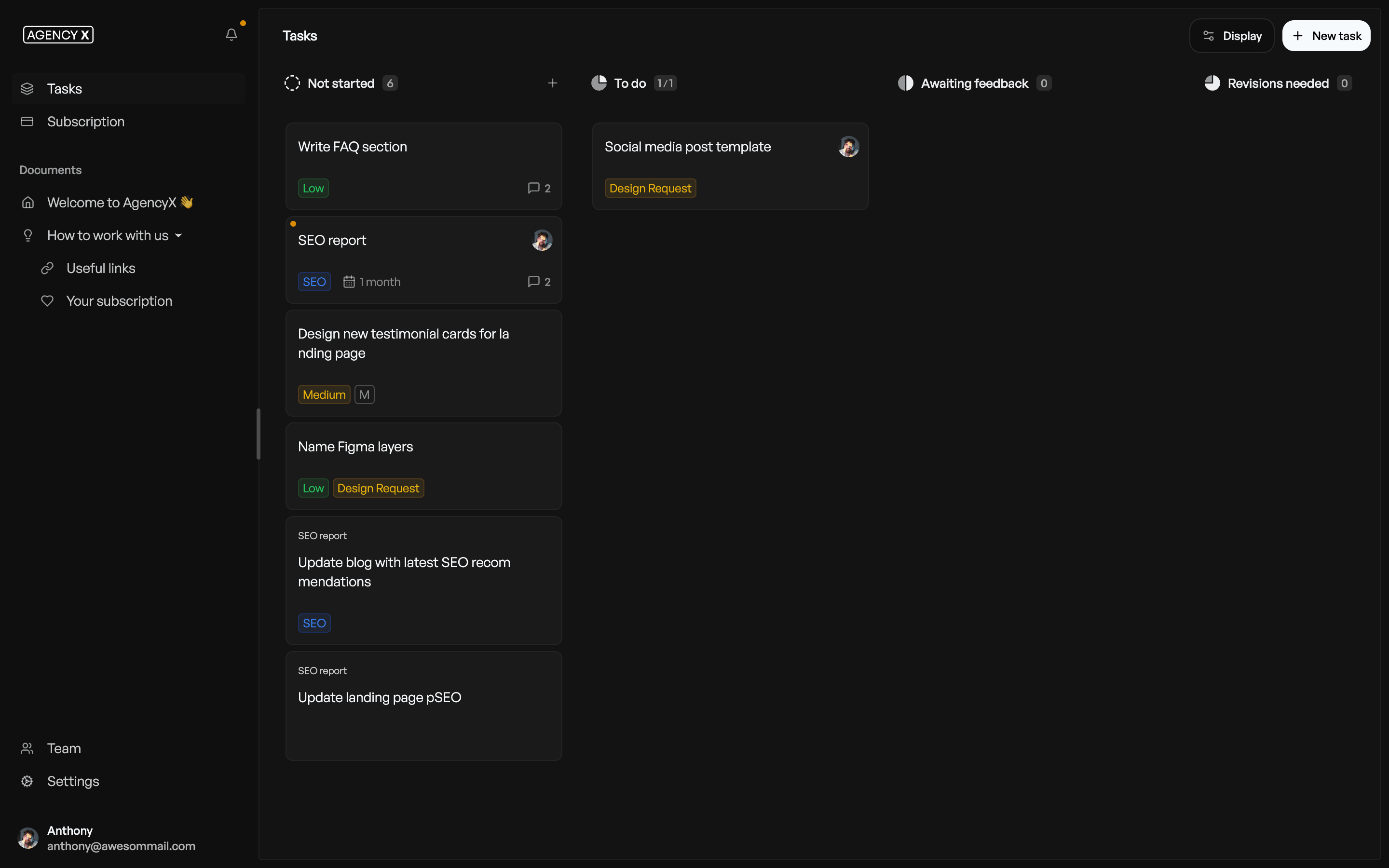
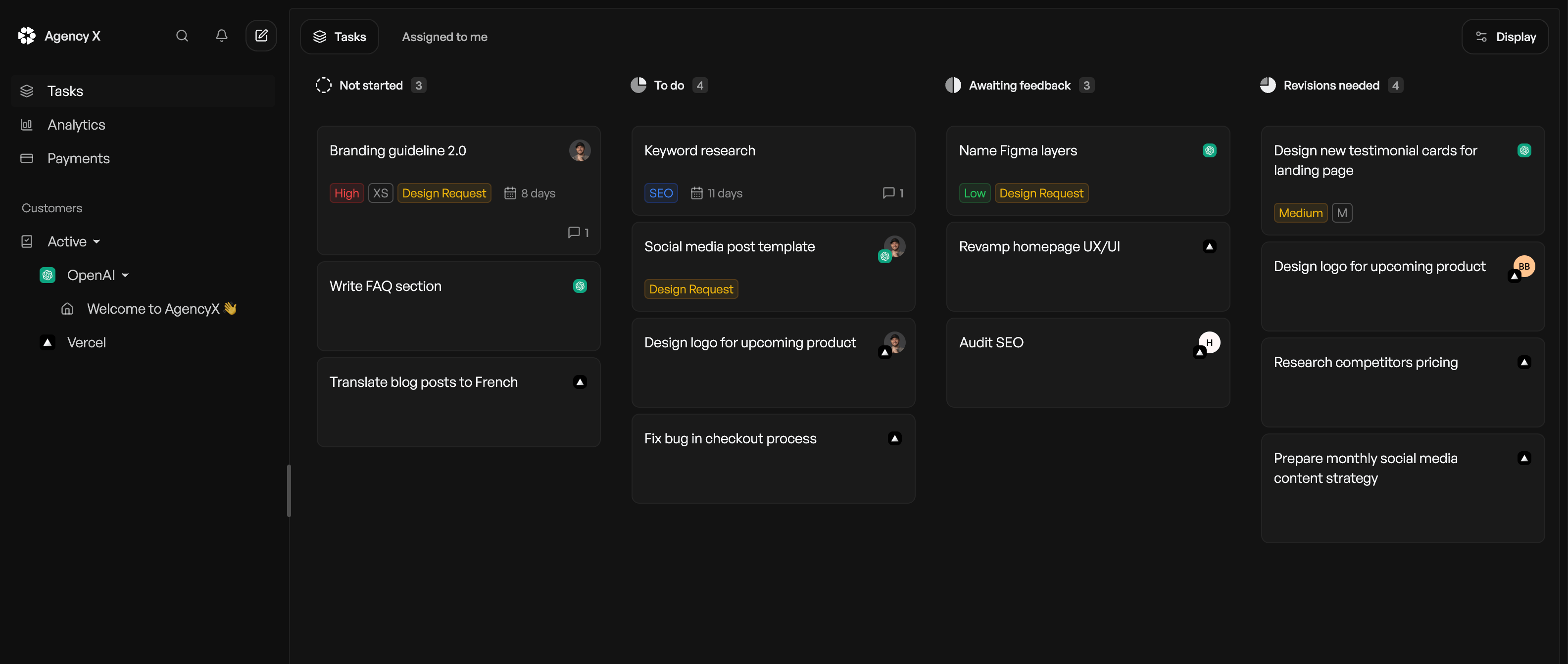
Your agency with Orchestra
How Orchestra works?
Your agency from chaos to simplicity.
"Before Orchestra, I juggled multiple tools for my agency billing, tasks, and communication. Now, everything’s in one seamless platform, letting me focus on growth and clients instead of managing systems."
Derek
Founder of Meridian Design
1. Quick setup
Connect your Stripe account, add your logo, domain name and colors and pricing strategy - no further setup required.
2. Onboard customers
Manually onboard customers to your portal by inviting them or automatically onboard them when they pay for your services.
3. Get to work
Work with your customers and team members in one place with a simple, fast and private user experience.
4. Grow
Simplify and automate your workflow to make your team's daily life easier, handle more customers, and grow your agency's revenue.
"It's quickly becoming insane to even consider using any other software if you're a productized agency. No one else is doing it like Orchestra."
- Lucas
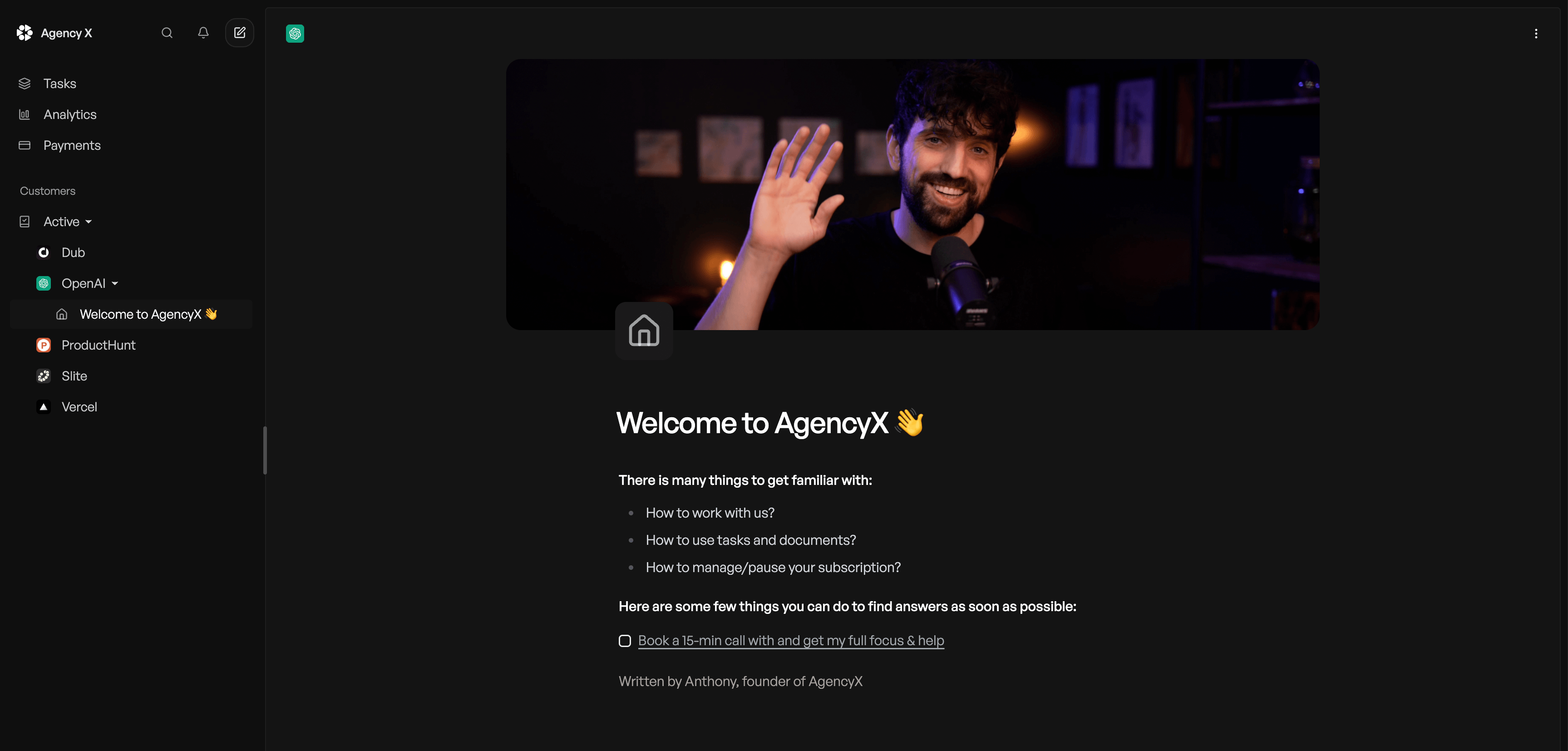
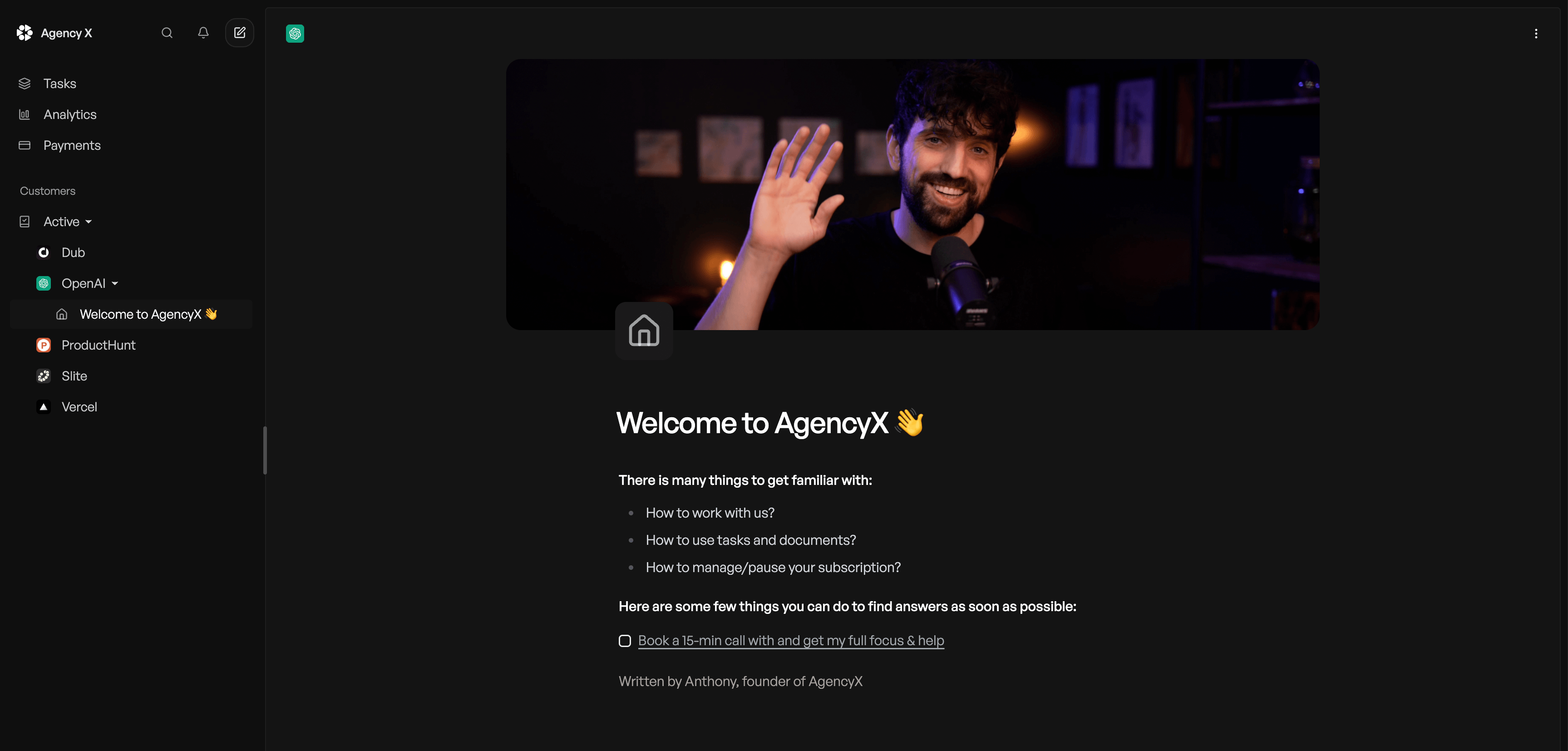
Meet your next
client portal.
Simple. Powerful. Beautiful. Offer a better experience with a client portal with your domain name and branding.
A place your customers deserve.
White Labelled
Add your own domain name and branding.
Easy onboarding
Automate customer onboarding in few clicks
Collaborative
Allow your clients to invite their teams to collaborate with yours.

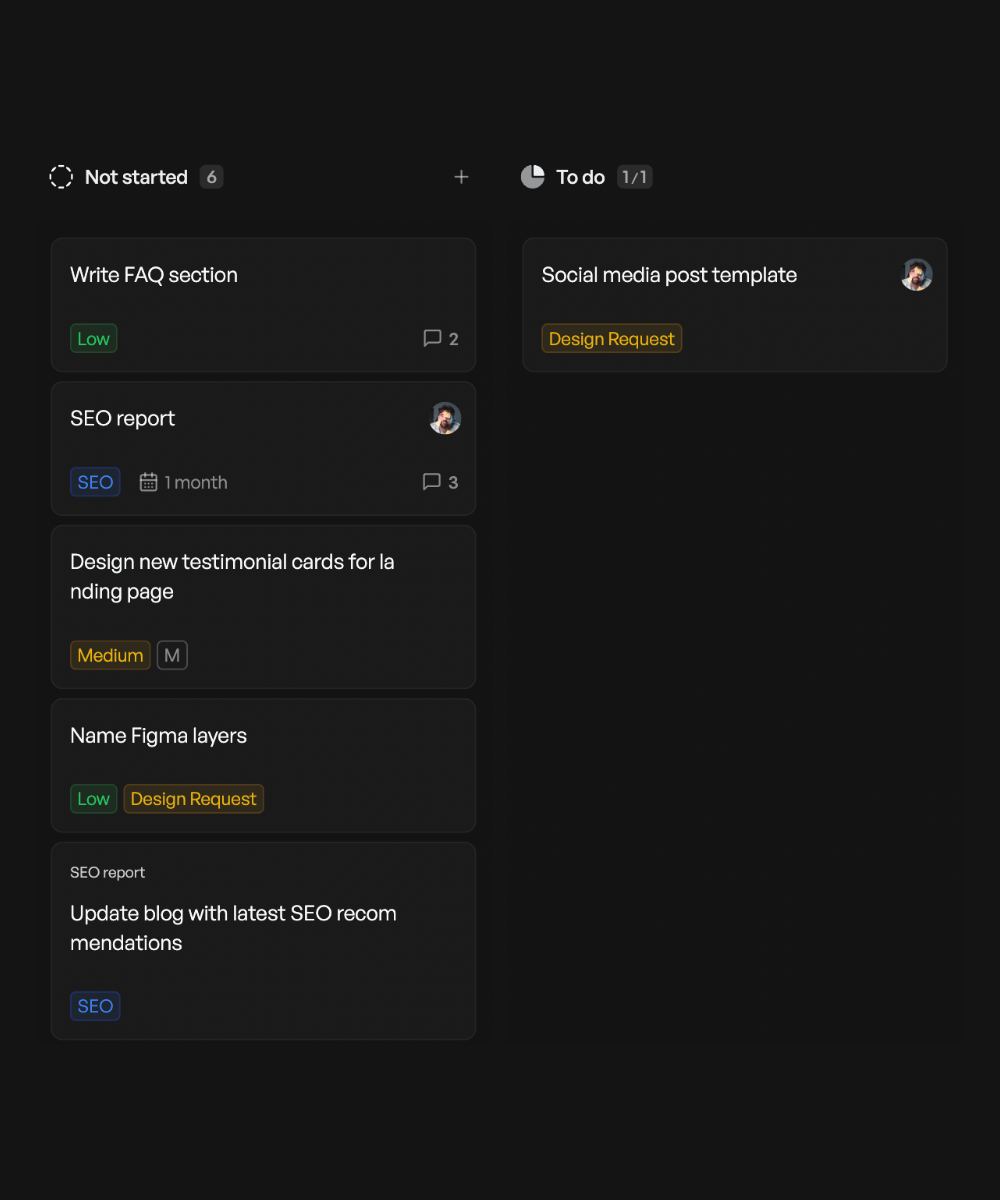
Simple and clean UI
A client portal so fast and simple to use, your clients will love it.
Collaboration
Allow or not your clients to invite their teams to collaborate with yours.
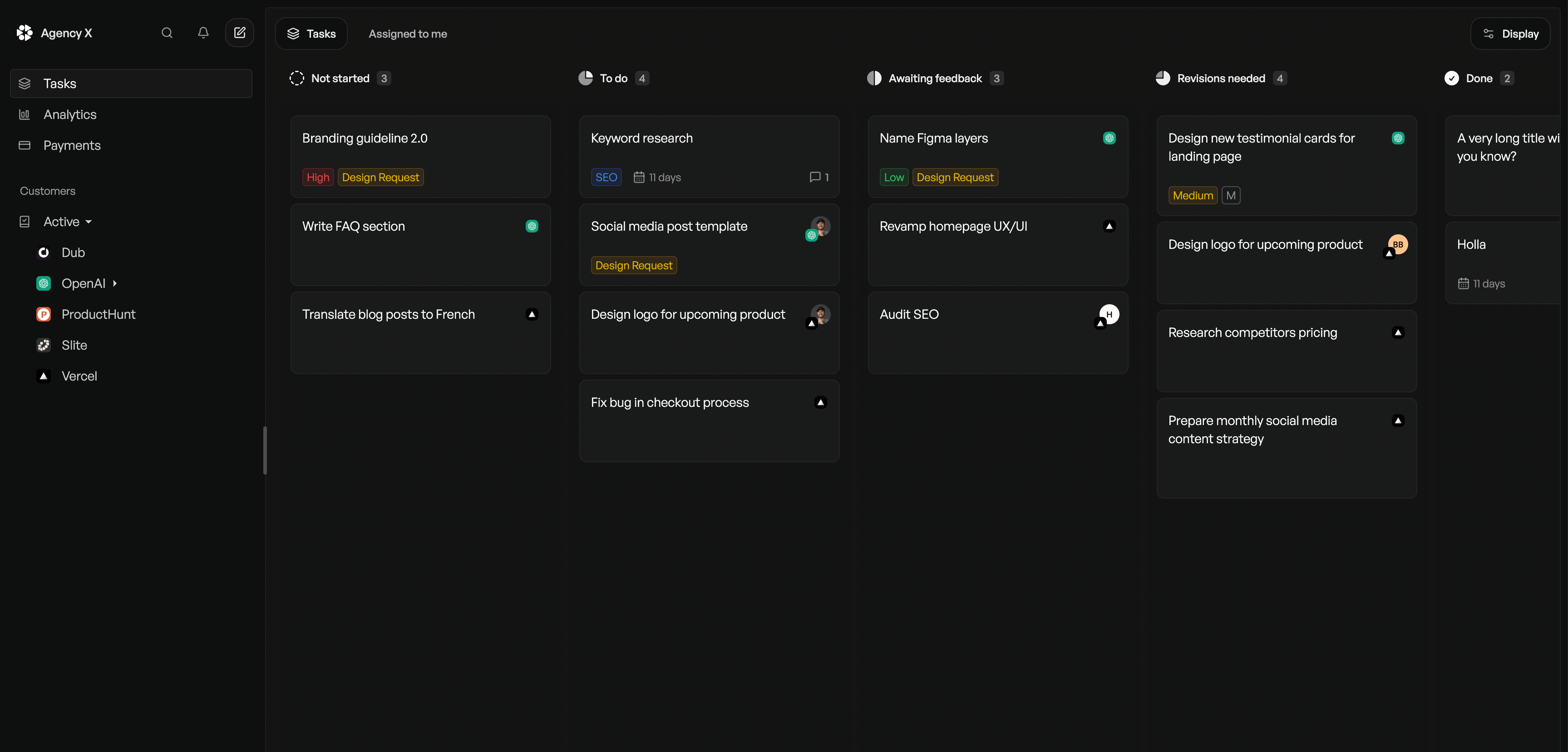
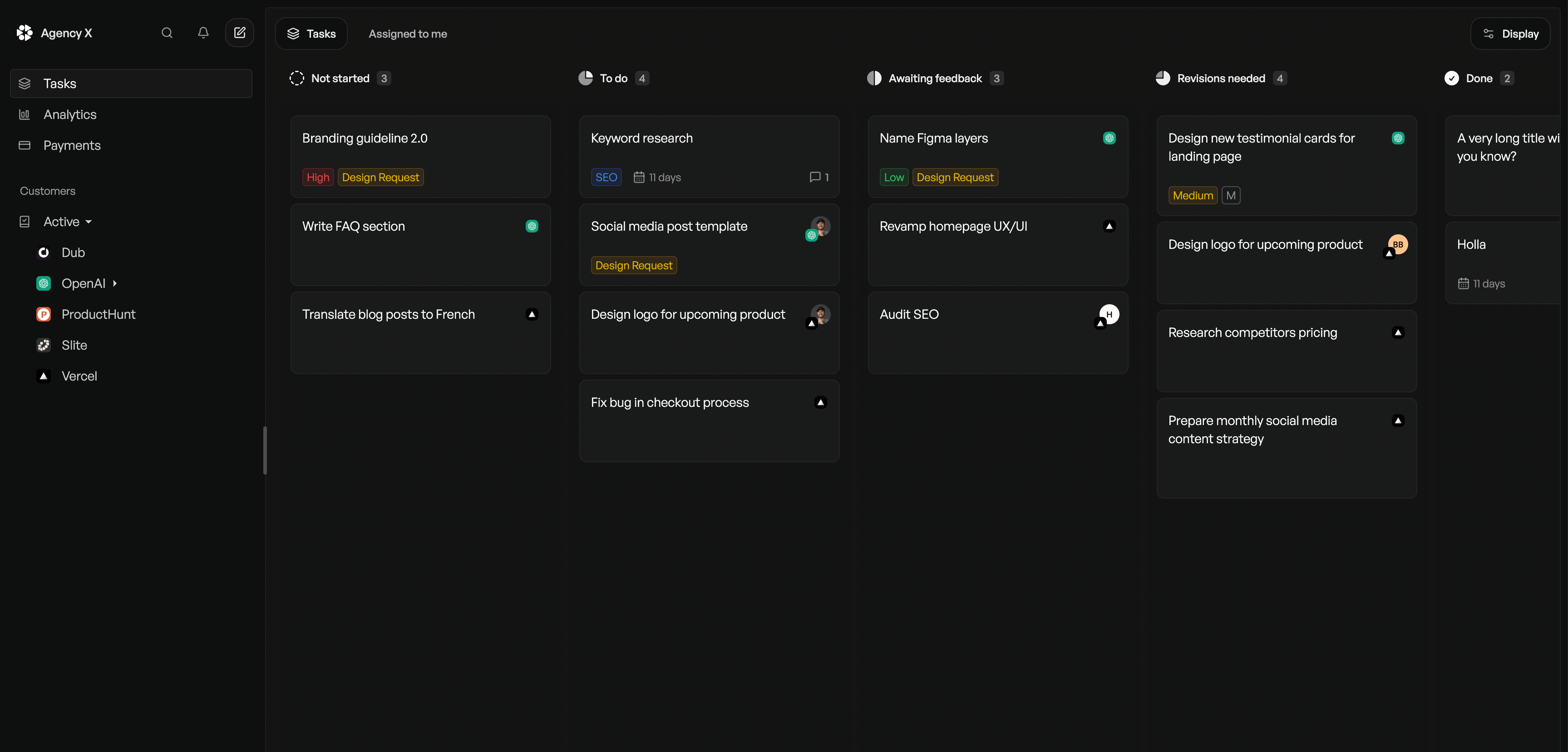
Customizable workflow
Customize everything, like the columns name, icon or task limit allowance.
Notifications
Keep your clients in the loop via email, in-app or Slack notifications.
Working with clients can get messy.
Not with Orchestra.
Offer each customer a dedicated client portal while managing all clients, team members, and collaborators in one place. No more switching apps or tabs—boost your agency's efficiency instantly.
Offer each customer a dedicated client portal while managing all clients, team members, and collaborators in one place. No more switching apps or tabs—boost your agency's efficiency instantly.

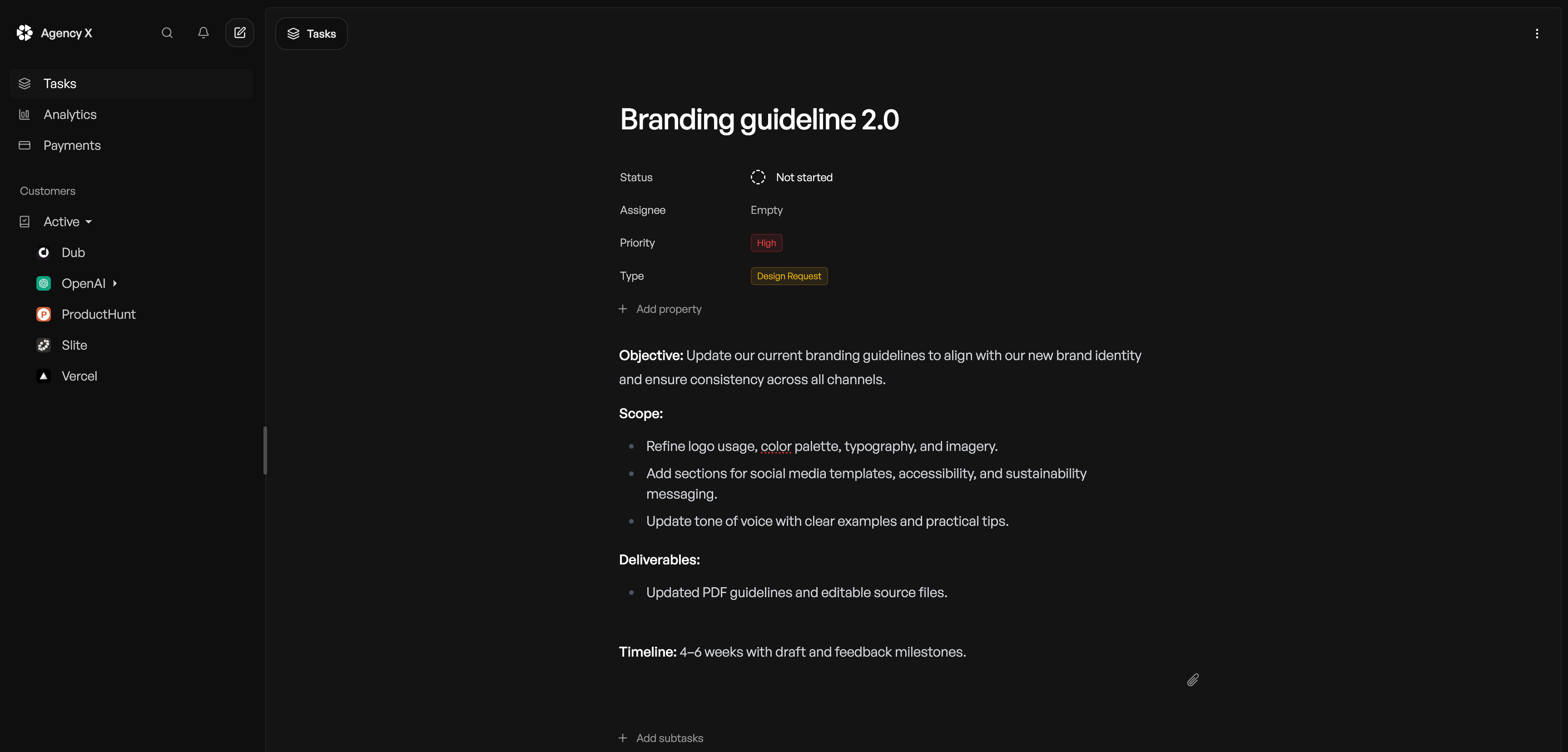
Sometimes you need to share documents with your customers. With Orchestra, you can easily share notion-like documents.
Sometimes you need to share documents with your customers. With Orchestra, you can easily share notion-like documents.




"From seamless payments to efficient task management, it's been a game-changer."
- Keegan
Success at a glance
Stay alert and make informed decisions with the only platform giving you all the metrics needed for your agency.
MRR
$0
Active customers
0
5 previous period
Paused customers
0
4 previous period
Tasks worked on
0
54 previous period
Task completion time
<0.5d
2.3 d previous period
Real-time alerts
Receive emails when a client pays, subscribes, pauses or resumes their subscription
Real-time updates
Get real-time insights and know exactly where you're at as the story unfolds
Payments schedule
Know exactly when subscription payments are expected to hit your bank account.
Key team metrics
Know how your agency and your team perform to provide a better service
"Orchestra is the game changer for productized service providers with a good UI, a talented team, and a friendly founder. If you are building a design agency, Orchestra is your shiny partner."
santhiaroo
@santhiaroo
"This tool really kills the competition and saves you a lot of time. There's no need to use 5 different tools to manage your agency when you have Orchestra."
Oscar Olsen Søndreli
UI Designer
"I've given Orchestra a try and gosh, what an easy to use client portal! I love how minimal, yet powerful and flexible this is as a portal to onboard clients."
Lionel Selie
@leo_at_zapier
"Orchestra is the best in class solution for all-in-one productized services I have found. It stands out from other options due to its uncluttered and simple user interface combined with comprehensive features list. The team is active and builds efficiently with frequent updates based on customer feedback. Highly recommended tool for streamlining service fulfillment."
Martin Veldsman
@martin_veldsman1
"Orchestra is constantly the changing the game, I've never been so happy to use a service and product. Game changer. 👏"
Bradley Garzon
@bradley_garzon
"Orchestra was a game-changer for me. It allows you to focus on marketing and getting shit done, without any unnecessary complications like Trello integrations. Absolutely in love with this product."
Seraphim
Founder of JoyRive
"Game changer! Orchestra simplifies the processes of managing your productized service or agency - it essentially integrates multiple long processes and steps into one platform. It took me less than 5 minutes to set up my backend which I can now use to scale and organise my projects/clients."
David Kimacia
@dkimacia
"Great tool! Tried out it, and wow, the client portal is incredibly user-friendly! The simplicity combined with its power and flexibility makes it the perfect solution for onboarding clients. Awesome job!"
Swati Parida
@swati_parida
"I wanted to open productized studio but I wasn't sure how to take care of the workflow. I found Orchestra thanks to X, the founder and I follow each other so I gave it a shot. One of my best choices for my studio, Orchestra works as it has to and will allow you to take care of the tasks super easy, I use it daily and my customers are also very happy with it."
Michael Andreuzza
@Mike_Andreuzza
You might be interested by
We've written a few articles about how to run your agency better.

5 clients pay him €6800 a month for his productized service
How Philip, founder of BTNG Studio, transitioned from traditional web design to a scalable subscription-based service and now has 5 clients paying him €6800 a month.

He Made $1M+ in One Year with a Productized Service
How Chris, founder of Halaska Studio, built a $1M+ Productized Design Studio in One Year.
What are productized services?
What are Productized services and how to easily start one.
The secret sauce to sell your productized service
The secret sauce popular productized services use to generate crazy MRR
Or you might want a quick demo?
Not sure how to best grow your agency with Orchestra? Book a free demo to learn more, we are here to help you take the first step towards your productized service journey.
Founder memo
Digital agencies DESERVE better tools. For too long, agency owners have struggled to stitch together clunky software, managing their teams and clients through scattered solutions that create more confusion than clarity.
It's been a balancing act—juggling operations, customer communication, and growth—all with tools that weren't designed for their unique needs.
That's why we built Orchestra. Orchestra is made specifically for digital agencies. Every feature is designed with intention, detail, and care, helping agencies:
- Simplify operations so they can focus on delivering amazing work
- Offer incredible experiences to their customers
- Grow with confidence by providing the tools needed to scale agencies
No fluff. No generic solutions. Just a tool designed to help agencies not just survive, but thrive.